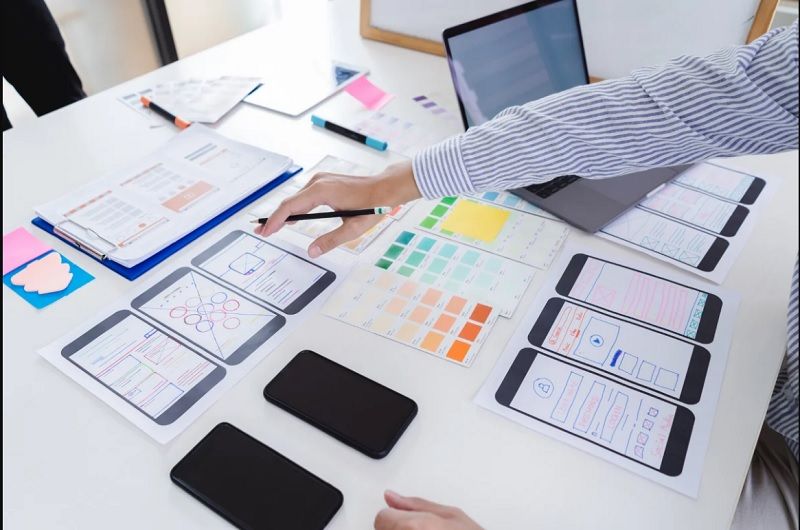
طراحی رابط کاربری یا UI (مخفف User Interface) به فرآیند طراحی عناصر بصری و تعاملی یک وبسایت یا برنامه موبایل اشاره دارد. این عناصر شامل موارد زیر میشوند:
- طرح کلی و چیدمان صفحات
- رنگها و فونتها
- تصاویر و ویدئوها
- دکمهها، منوها و سایر عناصر ناوبری
- انیمیشنها و تعاملات
هدف از طراحی رابط کاربری، ایجاد تجربهای بصری جذاب و کاربرپسند است که به کاربران کمک کند تا به راحتی به اهداف خود در وبسایت یا برنامه شما برسند.
تاثیر رابط کاربری در سئو سایت
طراحی رابط کاربری خوب میتواند به طور غیرمستقیم بر سئو سایت شما تاثیر مثبت بگذارد. موتورهای جستجو مانند گوگل به تجربه کاربری (UX) اهمیت میدهند و وبسایتهایی را که تجربه کاربری بهتری ارائه میکنند، در رتبههای بالاتری قرار میدهند.
برخی از راههای تاثیر رابط کاربری بر سئو عبارتند از:
- افزایش سرعت بارگذاری صفحه: یک رابط کاربری ساده و کم حجم میتواند باعث افزایش سرعت بارگذاری صفحه شود که این کار در نتیجه موجب بهبود رتبه صفحات شما در موتورهای جستجو میشود.
- کاهش نرخ پرش (Bounce Rate): اگر رابط کاربری وبسایت شما جذاب و کاربرپسند باشد، کاربران تمایل بیشتری برای ماندن در سایت و مرور صفحات مختلف آن خواهند داشت. این امر باعث کاهش نرخ پرش میشود که یکی از فاکتورهای مهم در سئو است.
- افزایش ترافیک ارگانیک: اگر وبسایت شما تجربه کاربری خوبی ارائه کند، کاربران تمایل بیشتری برای اشتراکگذاری لینک صفحات آن در شبکههای اجتماعی و سایر وبسایتها خواهند داشت. این امر باعث افزایش ترافیک ارگانیک وبسایت شما میشود.

رابط کاربری (UI) و تجربه کاربری (UX)
رابط کاربری (UI) و تجربه کاربری (UX) دو مفهوم مرتبط با یکدیگر هستند، اما تفاوتهای ظریفی نیز بین آنها وجود دارد.
- رابط کاربری به جنبههای بصری و تعاملی یک وبسایت یا برنامه موبایل اشاره دارد.
- تجربه کاربری به احساس کلی کاربر هنگام استفاده از وبسایت یا برنامه موبایل اشاره دارد.
به عبارت دیگر، رابط کاربری به نحوه طراحی یک وبسایت یا برنامه موبایل میپردازد، در حالی که تجربه کاربری به احساس کاربر هنگام استفاده از آن وبسایت یا برنامه موبایل میپردازد.
برای ایجاد یک وبسایت یا برنامه موبایل موفق، باید به هر دو جنبه UI و UX توجه کرد. یک رابط کاربری خوب میتواند به ایجاد یک تجربه کاربری مثبت کمک کند، اما تجربه کاربری خوب فقط به رابط کاربری خوب محدود نمیشود.
نکاتی برای طراحی رابط کاربری و تجربه کاربری خوب:
- به نیازها و اهداف کاربران خود توجه کنید.
- از یک طراحی ساده و مینیمالیستی استفاده کنید.
- از رنگها و فونتهای خوانا و جذاب استفاده کنید.
- تصاویر و ویدئوهای باکیفیت و مرتبط با محتوای صفحات خود استفاده کنید.
- از دکمهها، منوها و سایر عناصر ناوبری واضح و قابل فهم استفاده کنید.
- وبسایت یا برنامه موبایل خود را برای استفاده در دستگاههای مختلف (مانند موبایل، تبلت و دسکتاپ) بهینه کنید.
با رعایت این نکات میتوانید رابط کاربری و تجربه کاربری وبسایت یا برنامه موبایل خود را بهبود ببخشید و در نتیجه رتبه خود را در موتورهای جستجو ارتقا دهید.
اصول طراحی رابط کاربری (UI)
در ادامه به برخی از اصول مهم در طراحی رابط کاربری میپردازیم:
1. سادگی:
- رابط کاربری شما باید ساده و قابل فهم باشد. از استفاده از عناصر و طرحهای پیچیده که ممکن است کاربران را گیج کند، خودداری کنید.
- از یک چیدمان منطقی برای صفحات خود استفاده کنید تا کاربران به راحتی بتوانند محتوای مورد نظر خود را پیدا کنند.
- از متنهای کوتاه و واضح استفاده کنید.
2. خوانایی:
- از فونتها و رنگهایی استفاده کنید که خواندن متن را برای کاربران آسان کند.
- از کنتراست کافی بین متن و پسزمینه استفاده کنید.
- از عناوین و زیرعنوانها برای سازماندهی محتوای صفحات خود استفاده کنید.
3. جذابیت:
- رابط کاربری شما باید جذاب و بصری باشد تا کاربران را به خود جذب کند.
- از تصاویر و ویدئوهای باکیفیت استفاده کنید.
- از رنگهای متناسب با برند خود استفاده کنید.
4. تعامل:
- رابط کاربری شما باید تعاملی باشد و به کاربران اجازه دهد تا به راحتی با صفحات و محتوای آن تعامل داشته باشند.
- از دکمهها و منوها
5. ریسپانسیو:
- وبسایت یا برنامه موبایل شما باید برای استفاده در دستگاههای مختلف (مانند موبایل، تبلت و دسکتاپ) بهینه شده باشد.
- از طرحهای ریسپانسیو استفاده کنید تا صفحات شما در هر دستگاهی به درستی نمایش داده شوند.
6. سرعت:
- وبسایت یا برنامه موبایل شما باید به سرعت بارگذاری شود.
- از تصاویر و ویدئوهای بهینه شده استفاده کنید.
- از کدهای minified و compressed استفاده کنید.
7. دسترسی:
- وبسایت یا برنامه موبایل شما باید برای همه کاربران، از جمله افراد دارای معلولیت، قابل دسترس باشد.
- از متن جایگزین برای تصاویر استفاده کنید.
- از رنگهای متضاد استفاده کنید.
8. تست و آزمایش:
- رابط کاربری خود را به طور مداوم تست و آزمایش کنید تا از کارایی و usability آن مطمئن شوید.
- از کاربران خود بازخورد بگیرید و بر اساس آن رابط کاربری خود را بهبود ببخشید.
با رعایت این اصول میتوانید رابط کاربری وبسایت یا برنامه موبایل خود را بهبود ببخشید و در نتیجه تجربه کاربری (UX) بهتری را برای کاربران خود فراهم کنید.
نکاتی برای طراحی رابط کاربری:
- از یک سیستم گرید استفاده کنید: استفاده از یک سیستم گرید میتواند به شما در ایجاد یک چیدمان منظم و متناسب برای صفحات خود کمک کند.
- از فضای خالی به طور موثر استفاده کنید: از فضای خالی بین عناصر رابط کاربری خود برای ایجاد تعادل و خوانایی بیشتر استفاده کنید.
- به سلسله مراتب بصری توجه کنید: از عناصر بصری مختلف (مانند اندازه، رنگ و کنتراست) برای جلب توجه کاربران به عناصر مهم صفحات خود استفاده کنید.
- از تستهای A/B استفاده کنید: از تستهای A/B برای مقایسه دو نسخه مختلف از رابط کاربری خود و انتخاب نسخه بهتر استفاده کنید.
با رعایت این نکات میتوانید رابط کاربری وبسایت یا برنامه موبایل خود را به طور قابلتوجهی بهبود ببخشید.
برای مطالعه بیشتر
ما در سئومن بر این باور هستیم که تنها وقتی یک مجموعه میتواند خود را متخصص واقعی بداند که در یک فیلد تخصصی مشغول به کار باشد. از این رو بر خود می بالیم که تنها مجموعه تخصصی سئو در اصفهان هستیم و در این راستا موفق به ارتقاء تعداد متعددی از کسب و کارها شدهایم و بابت این پیروزیها بر خود می بالیم. اثبات توان فنی سئومن را مجبور کرد تا این مجموعه در راستای : سئو در اراک ، سئو در اردبیل ، سئو در ارومیه ، سئو در اصفهان ، سئو در اهواز ، سئو در ایلام ، سئو در بندرعباس ، سئو در بوشهر ، سئو در بیرجند ، سئو در تبریز ، سئو در تهران ، سئو در خرم آباد ، سئو در رشت ، سئو در زاهدان ، سئو در زنجان ، سئو در ساری ، سئو در سمنان ، سئو در سنندج ، سئو در شهرکرد ، سئو در شیراز ، سئو در قزوین ، سئو در قم ، سئو در کرج ، سئو در کرمان ، سئو در کرمانشاه ، سئودر کیش ، سئو در گرگان ، سئو در مشهد ، سئو در همدان ، سئو در یاسوج ، سئو در یزد گام بردارد .